
차트파트를 맡게되어 우선 필요 요소부터 정리하였다.
필요한 상태관리를 다음과 같이 정의했다.
처음 코드를 짤 때 날짜의 배열을 상태관리를 함으로서 조건별로 날짜 배열에 해당하는 날짜를 넣는 형식을 택했었는데 그렇게 되면 컴포넌트 단에서 매우 지저분해짐으로 시작, 끝 날짜만 있으면 원하는 데이터를 들고올 수 있는 함수를 컴포넌트 외부에서 정의해 들고오는 방식을 택했다.
시작, 끝 날짜로 구현해줌으로서 주간, 전체 카테고리는 무시해도 된다.
다만 하루치가 되었을 경우 시간별로 들고와야 함으로 이 부분에 있어서는 따로 함수를 정의하는게 가장 간결하다고 판단하여 아래와 같이 코드를 작성했다.


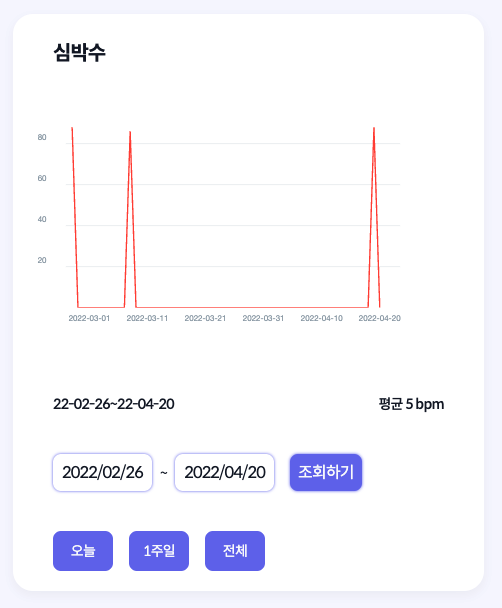
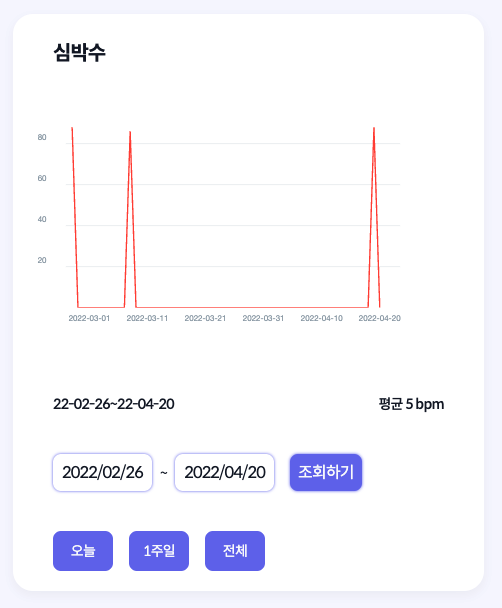
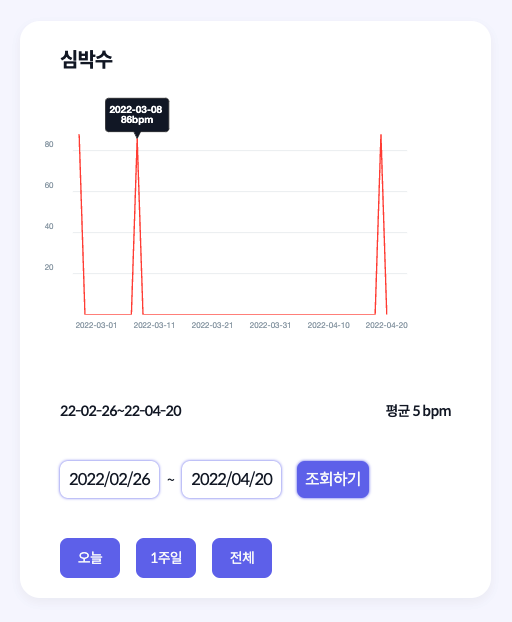
어제에 이어서 차트를 팀원분이 만드신 레이아웃 안에 집어넣고 데이트 피커와 연결하는 작업을 진행하였습니다.레이아웃에 의해 추가할 기능들이 있어 코드를 더 작성하게 되었습니다.